
せっかく、インターネットを使っているんですから、本だけの勉強では、できない勉強をしましょう。
めっちゃ、大好きなお話です。めっちゃおもろいでー。
HTMLのお話です。
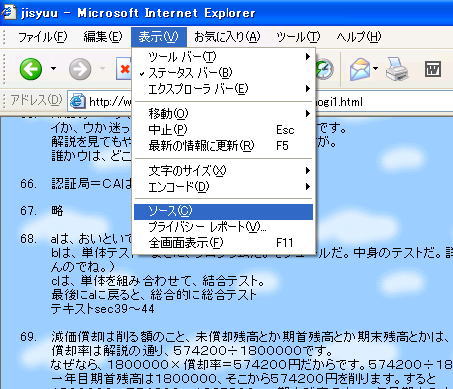
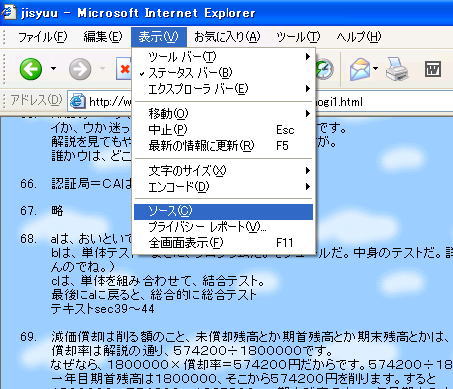
ご覧の皆さん、あたなのブラウザは、なんでしょう。アイコンがeに、ちょっと衛星が回っているようなのが、インターネットエクスプローラ です。Internet Explorer です。
ネットスケープ その他 をお使いの方もいらっしゃるかもしれません。その場合は、どうなるのか、私は知りませんが、インターネットエクスプローラのお話をします。
メニューの「表示(v)」の中に「ソース」がありませんか。下記は、XPでの表示です。

その、「ソース」をクリックすると、HTMLの文が出てきます。
textソフトで
|
<!・・・省略・・・ |
上記のような文章が出てきましたでしょうか。
<html> から </html>までが、html文の宣言範囲です。
<head> から </head>までが、ヘッダ部です。
その中にタイトルがあります。<title>から</title>です。
ヘッダの下に本文の部分があります。
<body>から</body>が本文です。
本文の中に、いろいろありまして、
<B> 〜 </B> は、太字です。
<FONT color="#ff0000">から</FONT>や
<FONT size="+3">e</FONT>は、フォントの設定です。
<IMG src="htmlsosu.jpg" width="453" height="341"
border="2">は画像の設定
さてさて、
<FONT color="#ff0000">の#のあとは、RGB形式だと、思うんですが、自信はない。16進数が二桁ずつです
<BODY bgcolor="#99ccff" とありますが、本文の背景色です。
いろんなところで、いろんな大きさや色や位置を設定しています。
むむむ、・・・・つづく ところで、自習ページへ戻るリンク